Download Svg Path Border Animation - 283+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i673.blogspot.com/2021/04/svg-path-border-animation-283-dxf.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Path Border Animation - 283+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
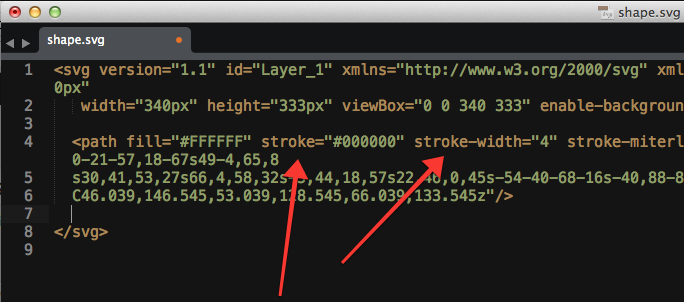
Here is Svg Path Border Animation - 283+ DXF Include I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Here's some code and a codepen example: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The design is that the ends of the slanted rectangle are open and then close on hover.

Animated SVG Hero Slider | CodyHouse from codyhouse.co
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Path Border Animation - 283+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File So in this post i have collected 20 examples that explores the usage of svg line animations. This is what we're trying to do (excuse my artistic style): Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. I want to create a border animation for a button element. Pure css border animation without svg. It can be done with transitions, transforms, and keyframe animations. Made only with css, a border forms smoothly around the functionanimatepathd(path, d, time, handlers, callback, easingtop, easingx) { varsteps. Online tutorials is a channel for learning complete responsive website design, creative css animation and hover effects,amazing vanilla javascript projects, creative ux and ui design using. Svg draw border animation | html css. A svg rect { stroke:
Svg Path Border Animation - 283+ DXF Include SVG, PNG, EPS, DXF File
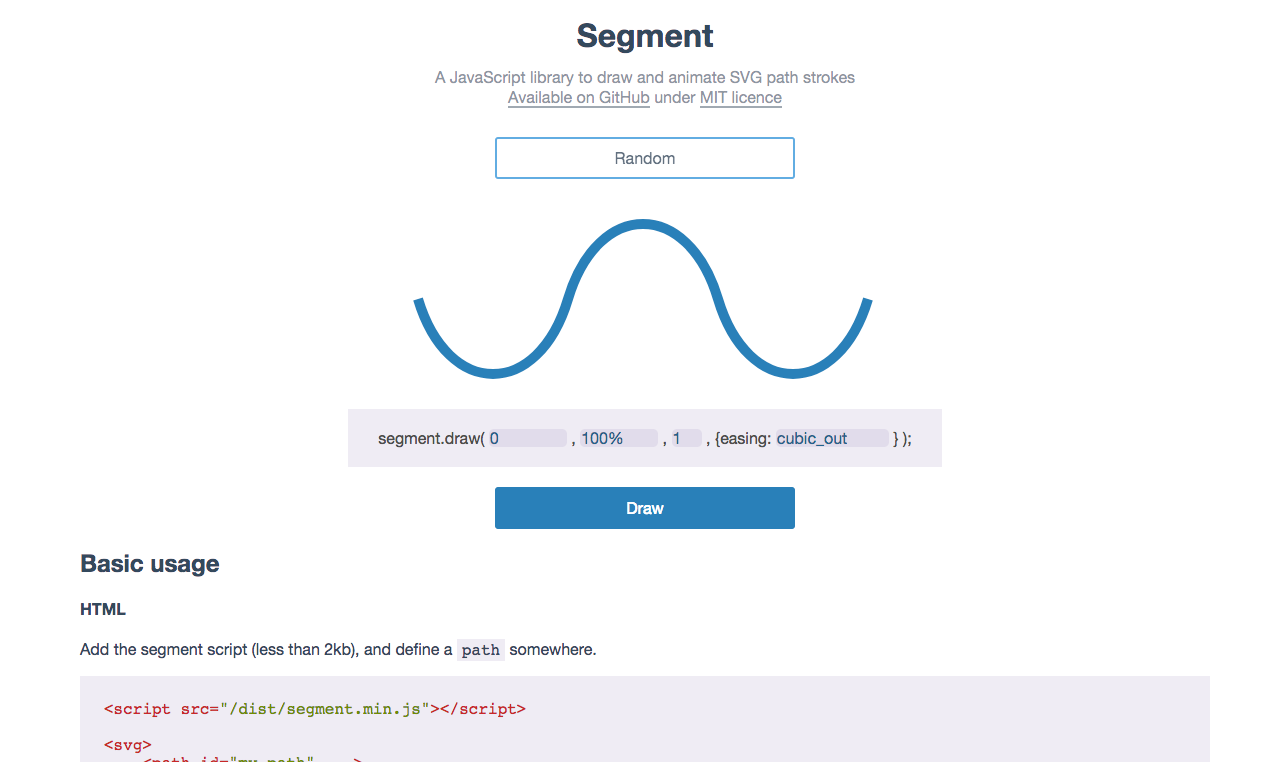
Download Svg Path Border Animation - 283+ DXF Include Border animation effect with svg and css. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself.
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
Here's some code and a codepen example: SVG Cut Files
Winter Orange Border PNG, Clipart, Animation, Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. A svg rect { stroke: Pure css border animation without svg.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
Royalty Free Winding Path Clip Art, Vector Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Converting SVG path morphing animation to canvas - GSAP ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Here's some code and a codepen example: Border animation effect with svg and css.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke:
Seamless Horizontal Border With Plane Paths Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. A svg rect { stroke: Here's some code and a codepen example:
SVG Path Animation with jQuery and Illustrator | Treehouse ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. Border animation effect with svg and css.
css - Creating an irregular border using an SVG clip-path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. Border animation effect with svg and css.
Top 27 Examples of SVG Animations for Web Designers and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
How SVG Line Animation Works | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
christian symbol black line art for kids | ... image ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example:
Border Animation | Css, Animate css, Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element.
Path clipart cartoon, Path cartoon Transparent FREE for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Border animation effect with svg and css. I want to create a border animation for a button element.
File:Triskelion path animation.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
File:Triskelion path animation.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Animate Along Path Svg Group - Animating Svg With Css ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Create Wave Border with SVG and CSS Clip-Path - James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. Border animation effect with svg and css.
Svg Animation Follow Mouse React Js / Animate SVG Paths ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example:
Creating a Border Animation Effect with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Here's some code and a codepen example: A svg rect { stroke:
Download It's late 2018, and if you're like me, you've probably been tasked to animate an svg and now left to wonder, what's the state of svg animation? Free SVG Cut Files
File:Triskelion path animation.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: Pure css border animation without svg. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
I want to create a border animation for a button element. Here's some code and a codepen example:
Converting SVG path morphing animation to canvas - GSAP ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
27+ CSS Border Style & Animation Examples - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example: Pure css border animation without svg.
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
SVG path animation - W3codemasters for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke:
Here's some code and a codepen example: I want to create a border animation for a button element.
Simple and practical border series 50p (6225) Free EPS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
html - Fill a div with a wavy border SVG path - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Pure css border animation without svg.
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
css - SVG path border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Pure css border animation without svg. I want to create a border animation for a button element. A svg rect { stroke:
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example:
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
SVG Line Animation Tutorial with CSS & Other Fun Stuff ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
How to Animate a SVG with border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Dynamic SVG Components | Geddski for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Monster Borders SVG files for scrapbooking svg borders ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Pure css border animation without svg. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
christian symbol black line art for kids | ... image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. A svg rect { stroke: Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. Here's some code and a codepen example:
Animate SVG Lines and Closed Paths with Dash Attributes ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. Here's some code and a codepen example:
Create Wave Border with SVG and CSS Clip-Path | by James ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. Pure css border animation without svg. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
SVG Draw Border Animation HTML,CSS BY SHIRAJAM MUNIR - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Here's some code and a codepen example: I want to create a border animation for a button element.
Creating a Border Animation Effect with SVG and CSS for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Path To Star Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
SVG-Path Animation in React Native - DZone Web Dev for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.

